This is one of the most common and avoidable mistakes when trying to get booked as podcast guest. (Watch YouTube Short). So you hired a podcast booking service…
It's wild that even with AI, professionals still hire podcast booking services who send cold emails hoping they find me well and pitching to have their client on my podcast.
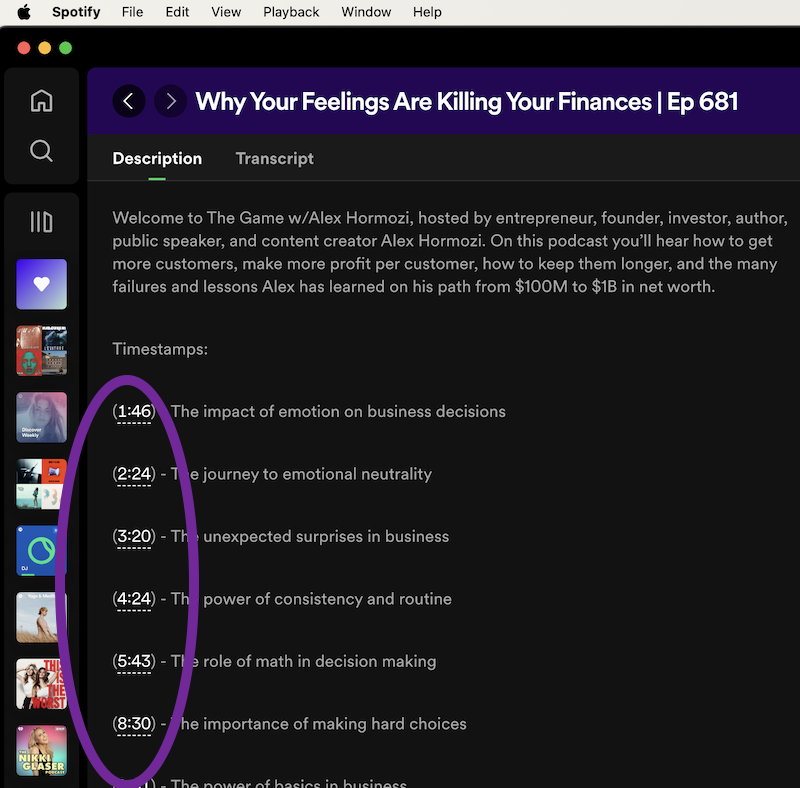
I don't have guests on my podcast (Voice Marketing with Emily Binder).
If you listen to an episode for 30 seconds or scan the show notes, that's obvious. My previous, longer podcast (Beetle Moment Marketing Podcast) had guests. But I haven't done that show in three years. And I still get guest inquiries for it.
If my own assistant pitched me as a podcast guest in this sloppy a manner, they wouldn't be my assistant anymore.
Spray-and-pray podcast guest outreach
One small problem: This podcast doesn’t have guests.
Takeaway:
When you have someone dialing for dollars on your behalf without doing table stakes vetting targets, you look lazy and desperate and just... outdated at this point. It looks like you have no budget or discernment and would be happy to guest on any old podcast. It’s Thirsty Marketing (video).
Your salesforce is a reflection of your brand. Any comms that go out on your behalf reflect on you: that is the essence of marketing.
Good news: the tools exist to do better, easily, and they're free. Sure the VA is just $20/hr blasting emails to every podcast out there (even podfaded ones, or single-host ones), but this 'cheap' tactic actually costs you reputationally and wastes time. So it’s expensive in the end because brand value is arguably a business’s greatest asset.
podcast guest target list & email Solution using AI:
If I were in a want-to-be guest’s shoes I'd do this instead.
It will take about ten minutes upfront to generate a strong and detailed output. Save it and re-use.
This prompt works in any generative AI tool but I’m especially loving Magai lately. (It’s another tech rec from my friend Mitch Joel, Founder of ThinkersOne who got me into other must-have tools I use daily like Descript, Hand Mirror, and TextExpander.)
Magai AI
Magai aggregates ALL the top AI tools (LLMs for text and gen AI for images and video). It’s all in a single browser based dashboard and you can save chats. About $15/mo which is a steal. Consider that ChatGPT Plus costs $20/mo as a standalone service. It’s one of many tools included in Magai, for much less. Try Magai
Steps:
Paste the prompt below.
Fill in your own info in the brackets:
------ begin prompt ------
Lead gen list and email for podcast guest bookings:
"My client [name] is a [industry] expert. [Paste client bio and accolades plus link to their website and link to a strong recent episode on Spotify and if available, YouTube link. Paste a list of five strong or popular episodes they've been a guest on and a short description of each.]
1) Create a list of 20 popular [industry] podcasts that have guests (not solo host shows). Put the podcast name and host name clearly at the top and then link to the podcast home page. Write 1 sentence describing the podcast. Write 1 sentence about why it would benefit my client to be a guest.
2) For each podcast, personalize a short, visibly digestible email about why my client would add value. Do not use platitudes or cliches or "hope you're doing well" type language. Get to the point in the first sentence. Don't sound desperate, sound confident and friendly. Personalize the email by mentioning a recent episode on that podcast which is related to my client's bio (not a random episode). Put 3 bullet points of why my client would be a useful or compelling guest, especially citing stats about their career, business, similar guest appearances, followers, impressions, or dollar amounts of exits / success stats. Offer a 10-minute phone call with my client [insert Calendly link]."
------ end prompt ------
I hope this post finds you well. ;)
Watch more mini-pod clips on YouTube: